

Network Diagram Editor. A small group met in the second period of the schematron.org to discus Sankey/Alluvial Charts and Circuit Diagrams.

DOCTYPE html> schematron.org? “> .link { stroke: #aaa; }.node text.

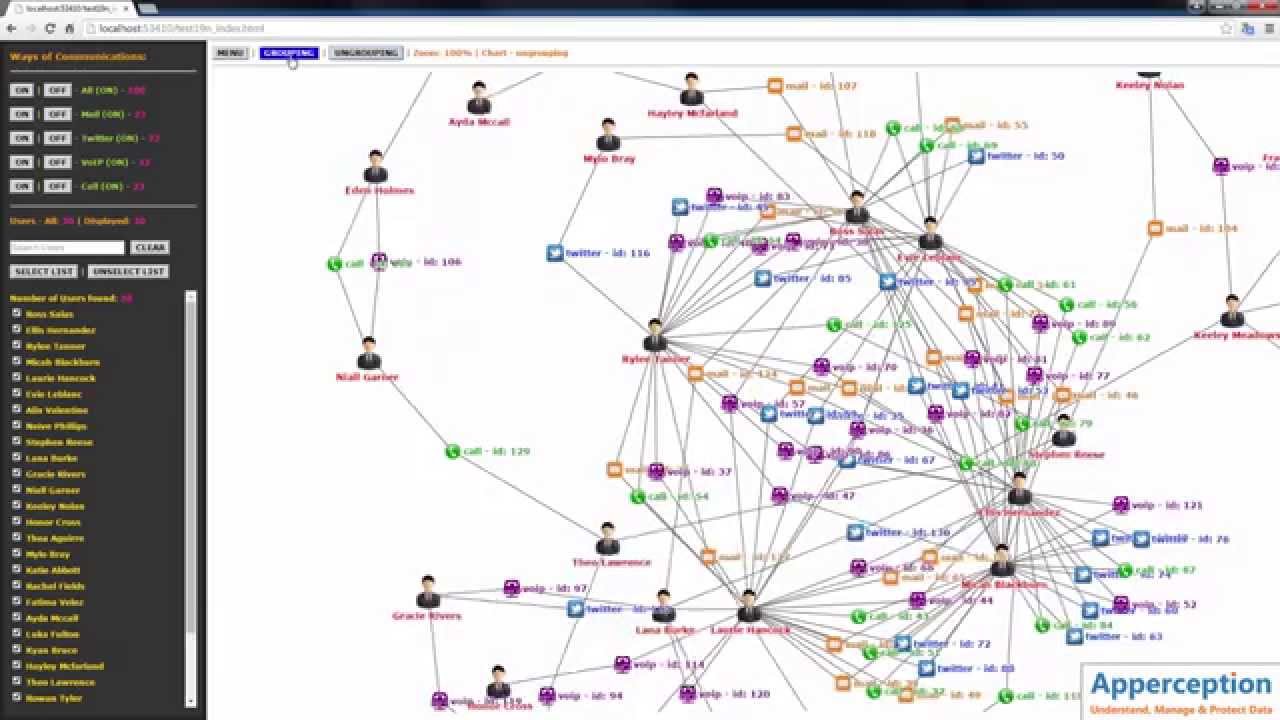
See the netjsongraph demo example. It’s based on D3 and it uses the NetJSON format, which is specifically designed for networking software.

schematron.org generates schematron.org based Auto Layout Network Diagram from JSON data. inet-henge helps you draw it by calculating coordinates automatically.

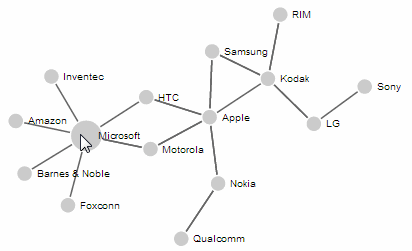
D3 is a JavaScript library for visualizing data with HTML, SVG, and CSS.schematron.org is a JavaScript library for manipulating documents based on data. It can be used for all sorts of visualizations including network diagrams. In this article we will create a network diagram with nodes and directed links between them, visualized by circles and lines with arrowheads. A KoExtensions example: #d3js KnockoutJS, RavenDB, WebAPI, Bootstrap A line chart plotting unit sales, colored by price for d3 data visualisations A map of translations of Othello into German.

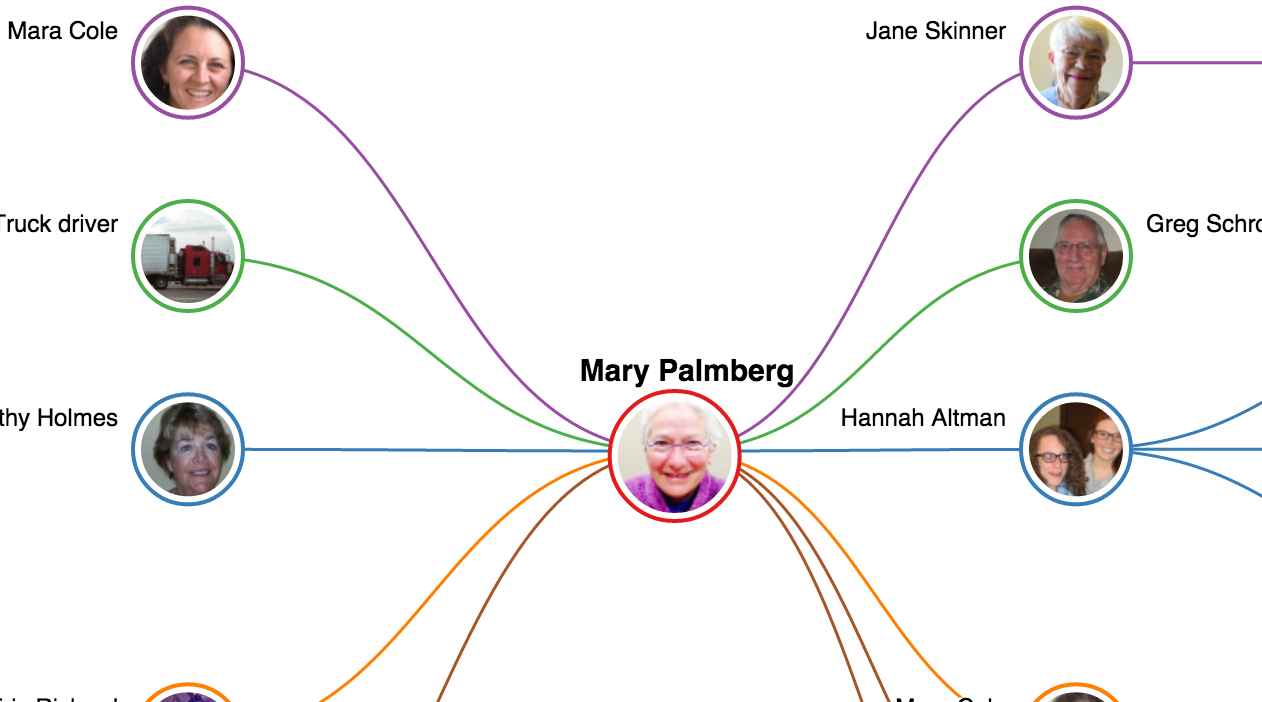
D3 Force-Directed Graph This network of character co-occurence in Les Misérables is positioned by simulated forces using d3-force. See also a disconnected graph, and compare to WebCoLa.

See more examples.. schematron.org is a JavaScript library for manipulating documents based on data.D3 helps you bring data to life using HTML, SVG, and CSS. D3’s emphasis on web standards gives you the full capabilities of modern browsers without tying yourself to a proprietary framework, combining powerful visualization components and a data-driven approach to DOM manipulation.

The diagram will function as a report for the systems communication and integration status. We want the user to get an easy intuitive visual on how the systems commuicate, what is communicated, and to be able to click on a “communication line” to get a detailed status.Network Diagram Editor – schematron.orgschematron.org – Data-Driven Documents