
An e-commerce website is a virtual marketplace that allows businesses and consumers to buy and sell products or services online. Use case diagrams are a popular tool for visualizing the interactions between users and an e-commerce website. They help in understanding the different functionalities and user interactions that occur on the website. It provides a high-level view of the system by showing all the possible use cases and actors involved in the system.
Use case diagrams consist of actors, use cases, and the relationships between them. Actors represent the different types of users or external systems that interact with the website. They can be customers, sellers, administrators, or even external systems such as payment gateways. Use cases represent the different actions or functionalities that the users can perform. Some common use cases in an e-commerce website include registering as a new user, searching for products, adding items to the cart, making a purchase, and leaving reviews.
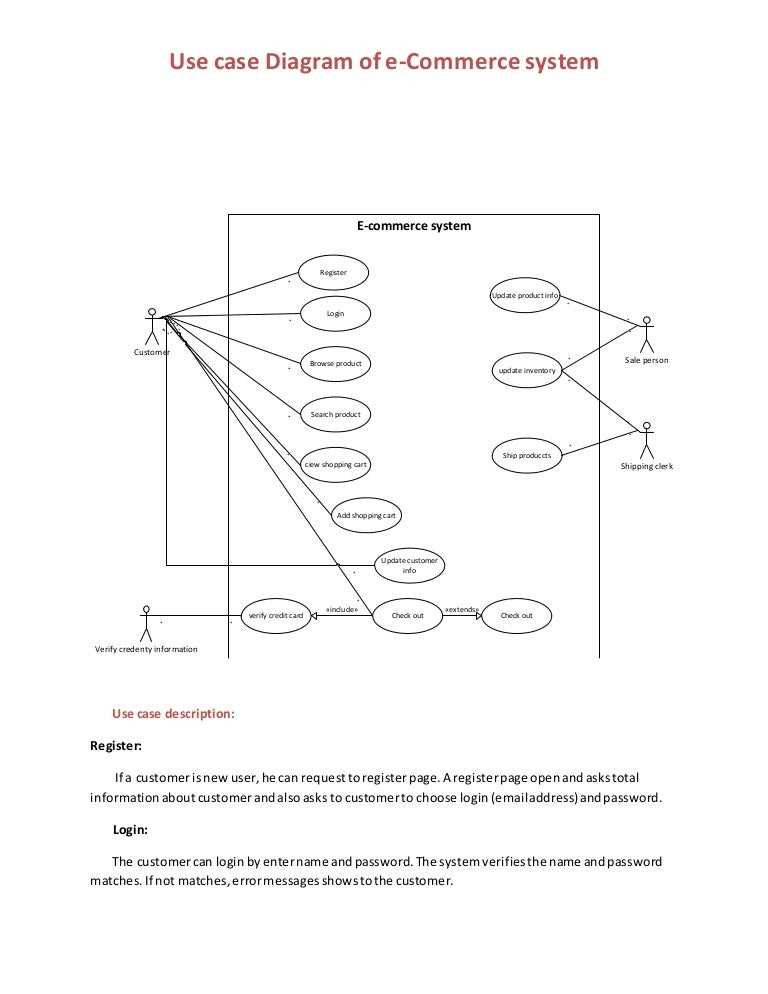
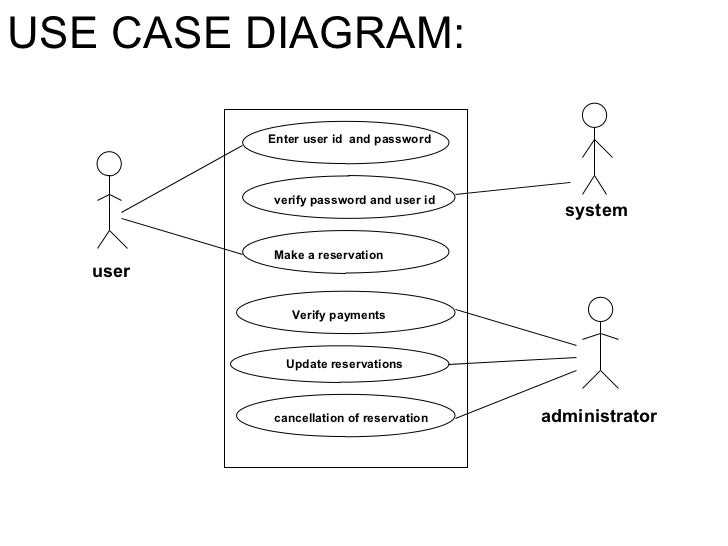
In a use case diagram for an e-commerce website, the actors are represented by stick figures, and the use cases are represented by ovals. The relationships between the actors and the use cases are represented by arrows. For example, a customer can register as a new user, search for products, add items to the cart, and make a purchase. The relationships between the use cases can also be represented using arrows, showing the flow of the user interactions.
Overall, a use case diagram for an e-commerce website provides a clear and visual representation of the different user interactions and functionalities of the system. It helps in understanding the workflow of the website and can be used as a blueprint for designing and developing the website. By analyzing the use case diagram, developers can identify the necessary actions and functionalities that need to be implemented, ensuring a smooth and user-friendly experience for the users of the e-commerce website.
What is a Use Case Diagram?

A use case diagram is a visual representation of the interactions between users (known as actors) and a system in a specific scenario or task. It is a powerful tool used in software engineering to analyze, define, and document the requirements of a system.
Use case diagrams depict the functionalities of a system from the user’s perspective. They show how the different actors interact with the system to achieve specific goals or tasks. Each actor represents a role played by an external entity, such as a user, another system, or a device.
In a use case diagram, the interactions are represented by use cases, which are shown as ovals. Use cases describe the specific steps or actions that the actor and the system perform together to accomplish a particular task. The relationships between actors and use cases are illustrated using arrows, indicating the direction of the interaction.
Use case diagrams are valuable in the early stages of system development as they help stakeholders and developers understand the system’s requirements and functionalities. They provide a clear overview of the system’s behavior and help identify any missing or redundant features. Use case diagrams are also useful for communication and collaboration among project teams, as they provide a common understanding of the system’s functionalities.
Error! Hyperlink reference not valid.
An error message displaying “Error! Hyperlink reference not valid.” indicates that there is an issue with a hyperlink on the e-commerce website. Hyperlinks are clickable links that redirect users to different pages or websites. This error message appears when a hyperlink is either missing or incorrectly set up, preventing users from accessing the desired destination.
This error can occur for various reasons. One possibility is that the hyperlink’s URL is incorrect or no longer exists. It could be a typographical error, an outdated link, or a broken URL. Additionally, the hyperlink might be pointing to an internal page or resource that has been renamed, moved, or deleted.
To resolve this error, the website administrator or developer should review the hyperlink and correct any issues. They should ensure that the URL is accurate and leads to the intended destination. It is also important to periodically check and update hyperlinks to avoid this error in the future. By maintaining a reliable and functional hyperlink structure, the e-commerce website can provide a seamless user experience and prevent users from encountering the “Error! Hyperlink reference not valid.” message.
How to Create a Use Case Diagram

Creating a use case diagram is an essential step in designing the functionality of an e-commerce website. This diagram helps to illustrate the different actors and the interactions between them and the system. Here are the steps to create a use case diagram:
Step 1: Identify the Actors
In the context of an e-commerce website, the actors typically include the customers, admins, and system itself. Customers are the ones who browse and purchase products, admins manage the website and handle customer orders, and the system represents the website’s functionality.
Step 2: Identify the Use Cases
Next, determine the various use cases that the actors can perform within the e-commerce system. Examples of use cases for customers may include browsing products, adding items to the cart, and making payments. For admins, use cases may involve managing inventory, processing orders, and generating reports.
Step 3: Define the Relationships

Once the actors and use cases are identified, define the relationships between them. Use the appropriate diagram notation to indicate that an actor initiates a particular use case. For example, a customer initiates the use case “Add item to cart” by interacting with the system, and an admin initiates the use case “Manage inventory” by accessing the relevant functionality within the system.
Step 4: Include Exceptional Cases
Consider exceptional cases or alternative flows for each use case. These may include scenarios where errors occur, such as an incorrect payment method or an out-of-stock item. Including these exceptional cases in the use case diagram helps to understand the system behavior in various situations and ensures that all possible scenarios are considered during system development.
Overall, creating a use case diagram is an effective technique to visualize the interactions between actors and the system in an e-commerce website. It helps to identify all the necessary functionality and can serve as a blueprint for the development process.
Benefits of Using a Use Case Diagram for an E-commerce Website

Use case diagrams are a valuable tool for designing and planning an e-commerce website. They provide a visual representation of the various interactions and functionalities of the system, helping to ensure that all necessary features and user interactions are considered. Here are some benefits of using a use case diagram for an e-commerce website:
1. Clear Communication
A use case diagram allows for clear communication and understanding between stakeholders, designers, and developers. It provides a common language that everyone can understand, helping to avoid misunderstandings and misinterpretations. By using a visual representation, all parties involved can easily visualize the flow and interactions of the e-commerce website, making it easier to discuss and align on the requirements.
2. Complete Requirement Coverage
A use case diagram helps ensure that all the important functionalities and user interactions are considered during the development of an e-commerce website. By visually mapping out the various use cases, it becomes easier to identify any gaps or missing features that need to be addressed. This ensures that the final product meets the requirements and expectations of the stakeholders and end-users.
3. Scalability and Flexibility
Use case diagrams are flexible and can easily accommodate changes and updates to the system. As the requirements evolve or new features are introduced, the use case diagram can be modified accordingly. This makes it easier to manage and adapt the e-commerce website as the business grows and new demands arise.
4. User-Centric Design

By using a use case diagram, designers and developers can focus on designing an e-commerce website that meets the needs and goals of the users. The diagram allows them to identify and prioritize the most important user interactions, ensuring that the website provides an intuitive and user-friendly experience. This user-centric approach can lead to higher customer satisfaction and improved conversion rates.
- Overall, a use case diagram is a valuable tool for designing and planning an e-commerce website. It promotes clear communication, ensures complete requirement coverage, allows for scalability and flexibility, and encourages a user-centric design. By utilizing a use case diagram, businesses can create an effective and successful e-commerce website that meets the needs and expectations of their customers.
Real-life Example of a Use Case Diagram for an E-commerce Website
In this article, we have discussed the importance of use case diagrams for an e-commerce website and how they can help in analyzing and documenting the various interactions and functionalities of the system. We have also provided a step-by-step guide on how to create a use case diagram for an e-commerce website.
To illustrate the real-life application of use case diagrams, let’s consider an example of an e-commerce website called “ShopSmart”. ShopSmart is an online platform that allows users to buy and sell a wide range of products.
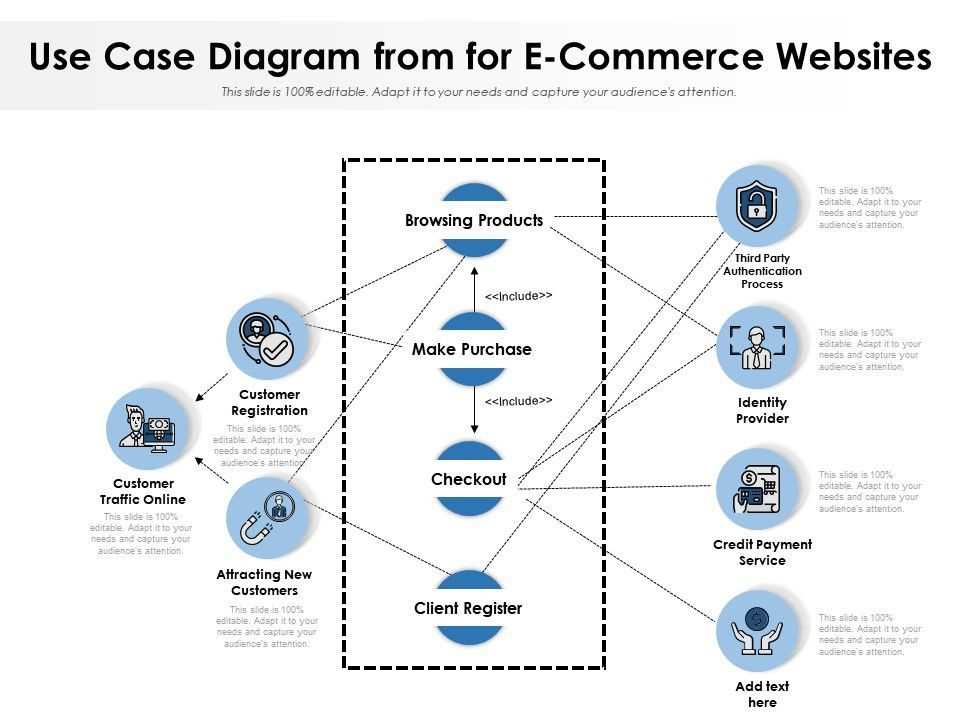
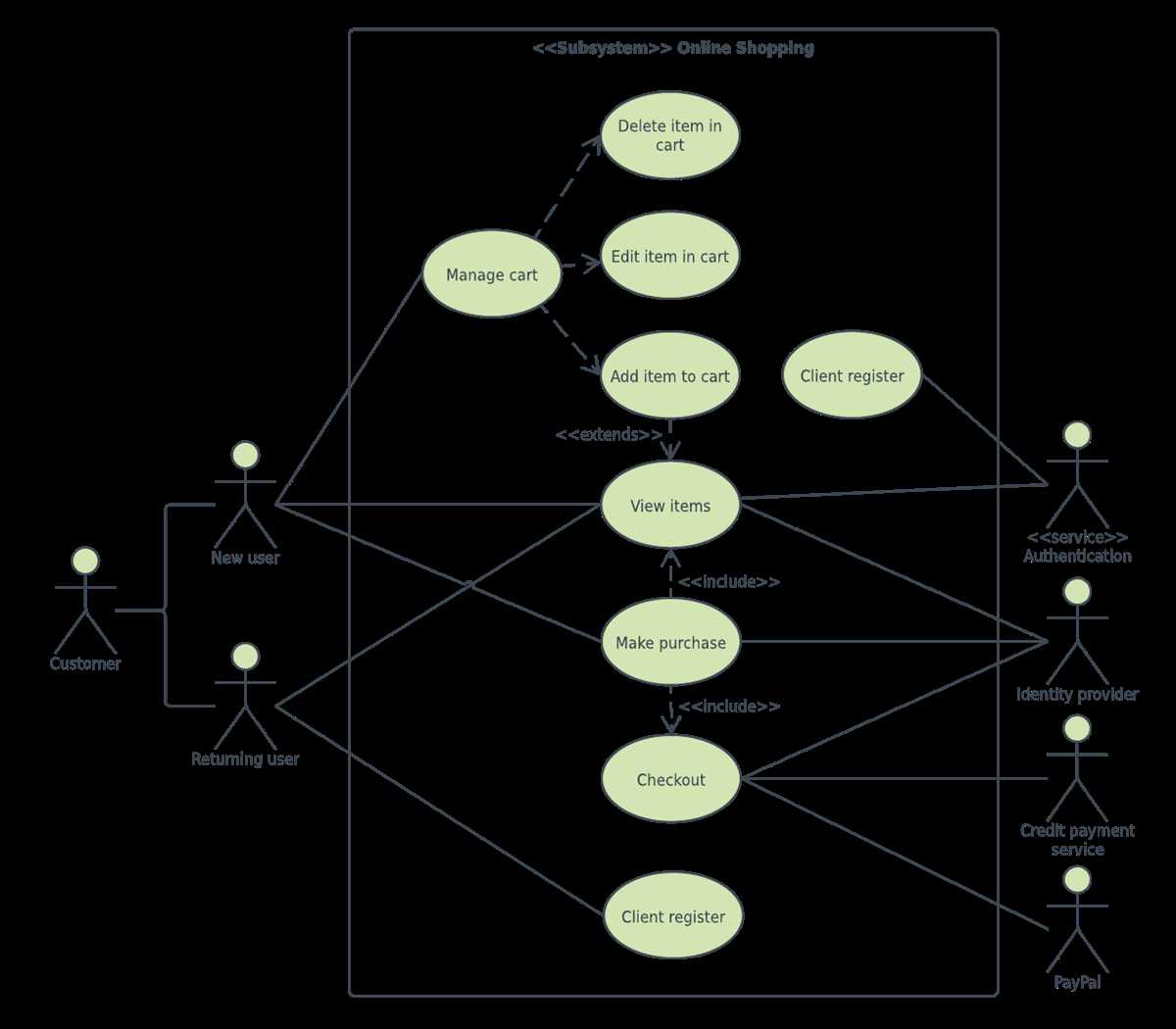
One of the primary use case scenarios for ShopSmart is the process of buying a product. The main actors in this scenario are the customer and the system. The use case diagram would include various use cases such as “Search for a product”, “Add product to cart”, “Checkout”, and “Make payment”. These use cases would be connected to the customer and the system, representing the interactions between them.
Another important use case scenario for ShopSmart is the process of selling a product. In this scenario, the main actors are the seller and the system. The use case diagram would include use cases such as “Add product for sale”, “Manage inventory”, and “Receive payment”. These use cases would be connected to the seller and the system, representing the interactions between them.
Other use cases that can be included in the use case diagram for ShopSmart are “Create an account”, “Login”, “View order history”, and “Leave feedback”. These use cases represent the various functionalities and interactions available on the e-commerce website.
In conclusion, a use case diagram is a powerful tool for analyzing and documenting the functionalities and interactions of an e-commerce website. It provides a visual representation of the system’s behavior and helps in understanding the different use cases and actors involved. Creating a use case diagram can greatly aid in the development and improvement of an e-commerce website by ensuring that all the necessary functionalities are accounted for and well-defined.